
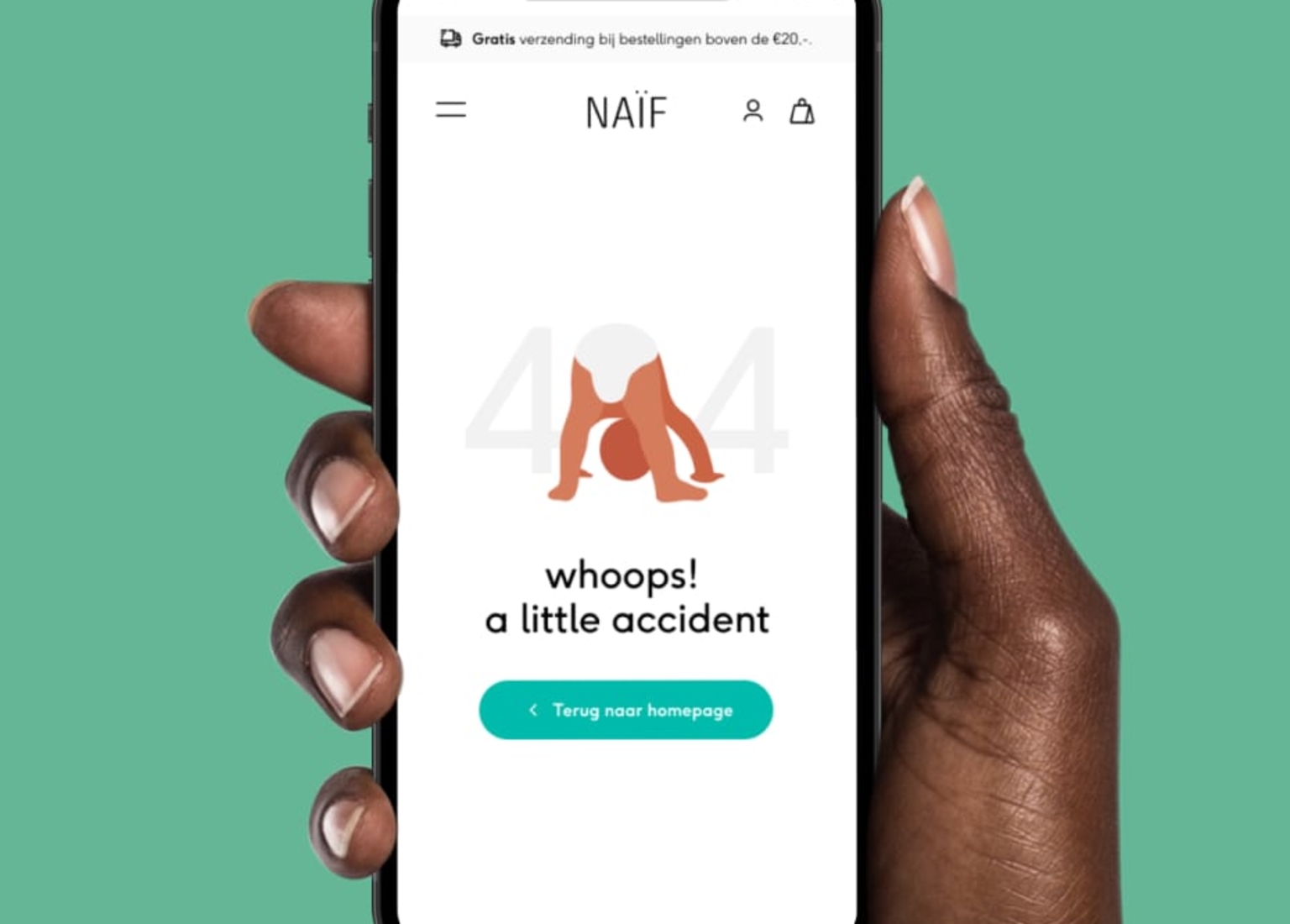
Naïf
Gloednieuwe webshop
UI Design ,
UX Design ,
Webdevelopment

Design system
Nerds & Company is – de naam zegt het al – 100% Nerd-powered. Een groep fanatiekelingen die met laserfocus werkt aan elk project. Want middelmaat en mainstream, daar doen we niet aan. Het allerbeste resultaat bereiken we door alle mooie marketingpraatjes te skippen. Bij ons geen gouden beloftes, onhaalbare verwachtingen en grote ego’s. Wij willen gewoon goed werk leveren. Gestructureerd, met duidelijke afspraken en to the point. Voor een eindresultaat dat simpelweg geweldig in elkaar zit.
