

Wat is het telefoonnummer van je moeder? Hoe kom je het snelst van Enschede naar Barcelona? Hoe ziet een miereneter eruit? Waar je vroeger nog een telefoonboek, een reisbureau of een encyclopedie nodig had, grijp je nu vaak naar dat kleine apparaatje in je broekzak. Met de razendsnelle ontwikkeling van technologie en het gebruik ervan in ons dagelijkse leven, verandert ook de relatie tussen mens en technologie. Technologie wordt voor ons allemaal steeds toegankelijker, daardoor wordt de scheidingslijn tussen mens en technologie ook steeds kleiner. Technologie speelt dus een steeds grotere rol in ons leven. Ook software is technologie. Hoe kun je nou met je software echt waarde toevoegen voor jouw eindgebruikers?
Technologie moet zowel nuttig als prettig zijn om te gebruiken, en dat is waar User Experience (UX) Design een belangrijke rol speelt. Zoals de naam User Experience Design al zegt, gaat het om het creëren van gebruikerservaringen. Tijdens het gebruik van een product, dienst, app, webshop, etc. ontstaat bij een persoon een positieve, negatieve of neutrale ervaring. Een UX Designer is gespecialiseerd in het ontwerpen van waardevolle gebruikerservaringen. Het creëren van positieve ervaringen is waar we bij Nerds & Company met z’n allen naar streven.
Het is belangrijk om UX Design serieus te nemen, omdat een slechte gebruikerservaring niet alleen kan leiden tot ontevreden klanten/gebruikers, maar ook tot een lagere verkoop en een slechtere reputatie voor een merk.

User Experience (UX) vs. User Interface (UI) Design
UX en UI design worden nog wel eens door elkaar gehaald. Maar het is niet hetzelfde. User Experience (UX) Design en User Interface (UI) Design zijn twee verschillende aspecten van het ontwerpproces van producten en diensten, die elkaar aanvullen. Ze zijn dus allebei belangrijk voor de totaalervaring.
UX Design richt zich op het verbeteren van de gebruikerservaring, door het begrijpen van de gebruikersbehoeften, emoties, verwachtingen en beperkingen. UX Designers creëren persona’s, scenario’s en storyboards om de gebruikerservaring in kaart te brengen, en voeren gebruikersonderzoeken uit om ontwerpen te verbeteren. Het doel van UX Design is om producten en diensten gebruiksvriendelijker, toegankelijker en effectiever te maken om zo tot intuïtieve oplossingen te komen die prettig zijn in gebruik.
UI Design richt zich op de uiterlijke aspecten van een product, zoals de lay-out, kleuren, typografie en elementen zoals knoppen en menu's. UI Designers richten zich op de visuele communicatie tussen een product en de gebruiker, en creëren ontwerpen die aantrekkelijk, begrijpelijk en gebruiksvriendelijk zijn. Het doel van UI Design is om de gebruikerservaring te verbeteren door een mooie, eenvoudige en gebruiksvriendelijke interface te creëren.
Onze UX Designers richten zich op het begrijpen en verbeteren van de gebruikerservaring, terwijl onze UI Designers zich richten op de uiterlijke aspecten van jouw product en de visuele communicatie tussen product en gebruiker. Beide aspecten zijn belangrijk en werken samen om jouw (software)producten en diensten effectief en prettig te maken voor de eindgebruiker van de oplossing.

The Elements of User Experience
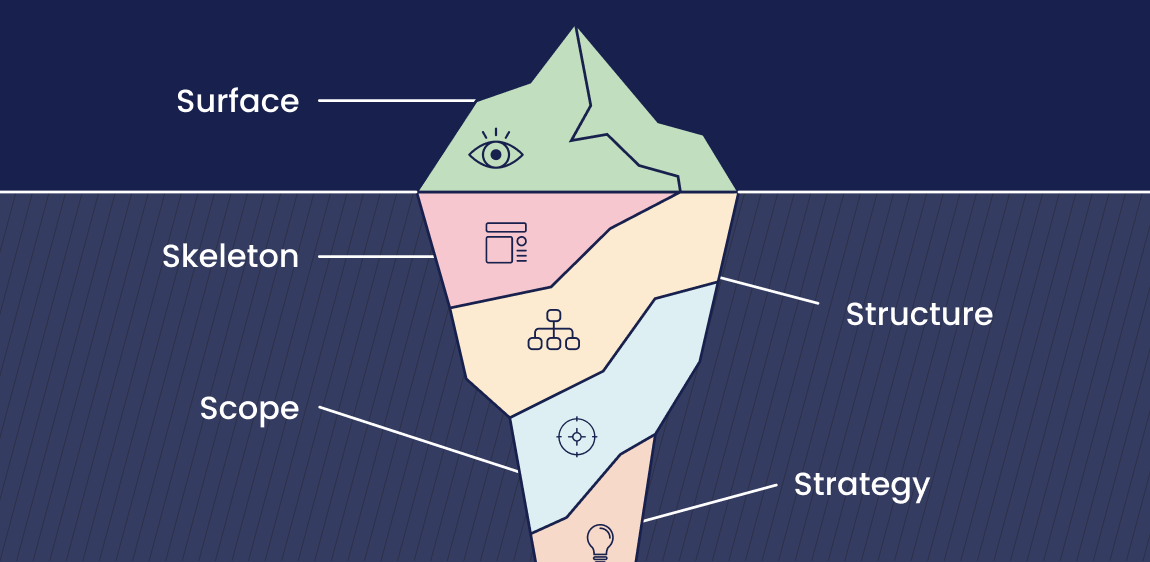
Bij Nerds & Company maken we gebruik van één van de meest bekende frameworks voor het toepassen van UX Design; het ‘The Elements of User Experience’ framework, ontwikkeld door Jesse James Garrett. Dit is de basis van elke goede User Experience. Op deze manier werken we gestructureerd van strategie naar een eindoplossing. Zo weten we zeker dat we ook echt waarde toevoegen met de oplossing die we voor jou bouwen.
Dit model biedt een visueel overzicht van de verschillende aspecten die bijdragen aan een positieve gebruikerservaring en helpt onze designers en developers, maar ook jou als klant, bij het identificeren en oplossen van problemen en kansen. Elke laag bouwt daarbij voort op de onderliggende laag. Dit framework bestaat uit de volgende vijf lagen:
Strategie: Waarom bouwen we deze oplossing? Deze strategie laag is de basis van jouw oplossing. Om echt waarde toe te voegen voor jouw gebruikers, moet je weten waar hun wensen, behoeften en problemen zitten en hoe jouw product daarop inspeelt. In deze laag leg je dat vast. De focus ligt in de strategie laag dus op het bestaansrecht van jouw product. Bouw de juiste features voor de juiste mensen op het juiste moment.
De meeste ‘fouten’ bij het maken van (digitale) oplossingen komen voort uit het niet beantwoorden van twee fundamentele vragen in deze strategie laag:
- Wat wil de business met dit product bereiken? (Van binnenuit > organisatie)
- Wat willen onze gebruikers met dit product bereiken? (Van buitenaf > gebruikers)
Scope: Wat gaan we maken? Wat zijn de features/functionaliteiten en welke content moet de oplossing bevatten? Dat wordt in deze laag bepaald. Dit worden ook wel Design Criteria of Requirements genoemd. Deze criteria stel je op aan de hand van de strategische doelen die in de eerste laag zijn vastgesteld.

Structure: Stel je hebt een webshop met meerdere productcategorieën. Hoe zorg je ervoor dat jouw klant precies komt bij het product dat hij nodig heeft? Hoeveel clicks kost dat? En kun je als gebruiker bijvoorbeeld een verzendadres opslaan zodat je de volgende keer sneller kunt bestellen? Of krijg je een foutmelding als je per ongeluk een verkeerd mailadres invult? Dat is kort gezegd waar deze laag over gaat. Hierbij kijk je naar Interaction Design en Information Architecture. Het gaat dus om hoe de functionaliteiten samenwerken en hoe de informatie en content is ingedeeld.
Skeleton: In deze laag komen de functionaliteiten tot leven. Het gaat over de visuele vorm, presentatie en rangschikking van alle interface elementen. Het gaat dus om de plaatsing van knoppen, afbeeldingen, tekstblokken en andere functies. Zo staat bijvoorbeeld het logo meestal links- en het winkelmandje rechtsboven. Dit zorgt voor herkenning bij de gebruiker, waardoor het fijner wordt in gebruik. Ook worden hier de navigatie elementen toegevoegd, zodat een gebruiker weet hoe hij op deze specifieke pagina terecht is gekomen en hoe hij weer terug kan naar de vorige. In deze laag worden er vooral wireframes gemaakt. Wireframes zijn visuele weergaves van hoe de schermen eruit moeten komen te zien. Maar dan met potlood en papier, of met speciale wireframing tools zoals FigJam.
Surface: In de Surface laag komen alle ontwerpbeslissingen samen. Dit omvat de definitieve visuele uitwerking van het product, zoals lay-out, kleuren, typografie en afbeeldingen. In deze laag wordt er emotie toegevoegd. De visuele weergave van de oplossing is uiteindelijk bepalend voor een gebruiker om te bepalen hoe hij gebruik kan maken van de oplossing. Het moet hints geven over wat de gebruiker allemaal kan doen. Het moet dingen makkelijker maken om te begrijpen.

Nog even samenvattend
Elke laag bouwt dus verder op de laag er onder. Als je het ‘verprutst’ in de strategie laag, dan merk je dat tijdens de rest van het uitwerken van het project.
Daarnaast is het wel goed om te beseffen dat beslissingen na verloop van tijd kunnen veranderen. Gemaakte keuzes hoeven dus niet voor altijd vast te staan, want dan ga je waarschijnlijk iets bouwen waar niemand op zit te wachten. Onze UX’ers hebben de kennis en kunde om je daarbij te helpen.
Je start dus met strategy, wat de basis is voor elke succesvolle user experience. In de scope laag worden de behoeften van de gebruiker en de business vertaald naar requirements voor content & functionaliteiten. Vervolgens leg je in de structure laag vast hoe er gebruik gemaakt wordt van de functionaliteiten van het systeem, hoe het systeem reageert en hoe de informatie is ingedeeld.
Het schetsen van de schermen van de oplossing (wireframes) om in kaart te brengen waar de interactie plaatsvindt en hoe de structuur wordt weergegeven, gebeurt in de skeleton laag.
Als laatste kijken we in de surface laag naar alle beslissingen en keuzes die zijn gemaakt en werken we dit uit in een visual design.
Je kunt dus niet zomaar functionaliteiten toevoegen als het niet aansluit bij de onderliggende strategie. Als je niet scherp hebt wat de wensen en behoeften zijn van jou en jouw eindgebruiker, en dit proces van het 5 lagen framework niet goed toepast, is de kans groot dat je iets bouwt waar de eindgebruiker niets/tot weinig aan heeft. UX Design is dus een cruciaal onderdeel van een product development proces.
Benieuwd naar wat wij voor je kunnen betekenen? Neem gerust vrijblijvend contact op!