
Wat verwachten wij als Nerds & Company en waar hopen wij stiekem op als het aankomt op design trends in 2023? De snelle groei van technologie beïnvloedt elk jaar de nieuwe design trends, daarom is het ook belangrijk om te blijven kijken naar de paradigm shifts in technologie. Als Nerds zijn wij niet vies van op de hoogte blijven van de bestaande en opkomende trends en technologieën. Daarnaast is het voor UX/UI designers sowieso belangrijk om te blijven leren en te verbeteren om klanten optimaal te kunnen helpen in de huidige en toekomstige markt. Op basis van onderzoek, ervaring en observaties zijn 5 UX/UI trends geselecteerd die je zeker in 2023 gaat terugzien. Let’s talk nerdy!
Quick side note: Inderdaad een gedeelte van deze blog is geschreven door AI.
Design Trend 1: Aurora gradients
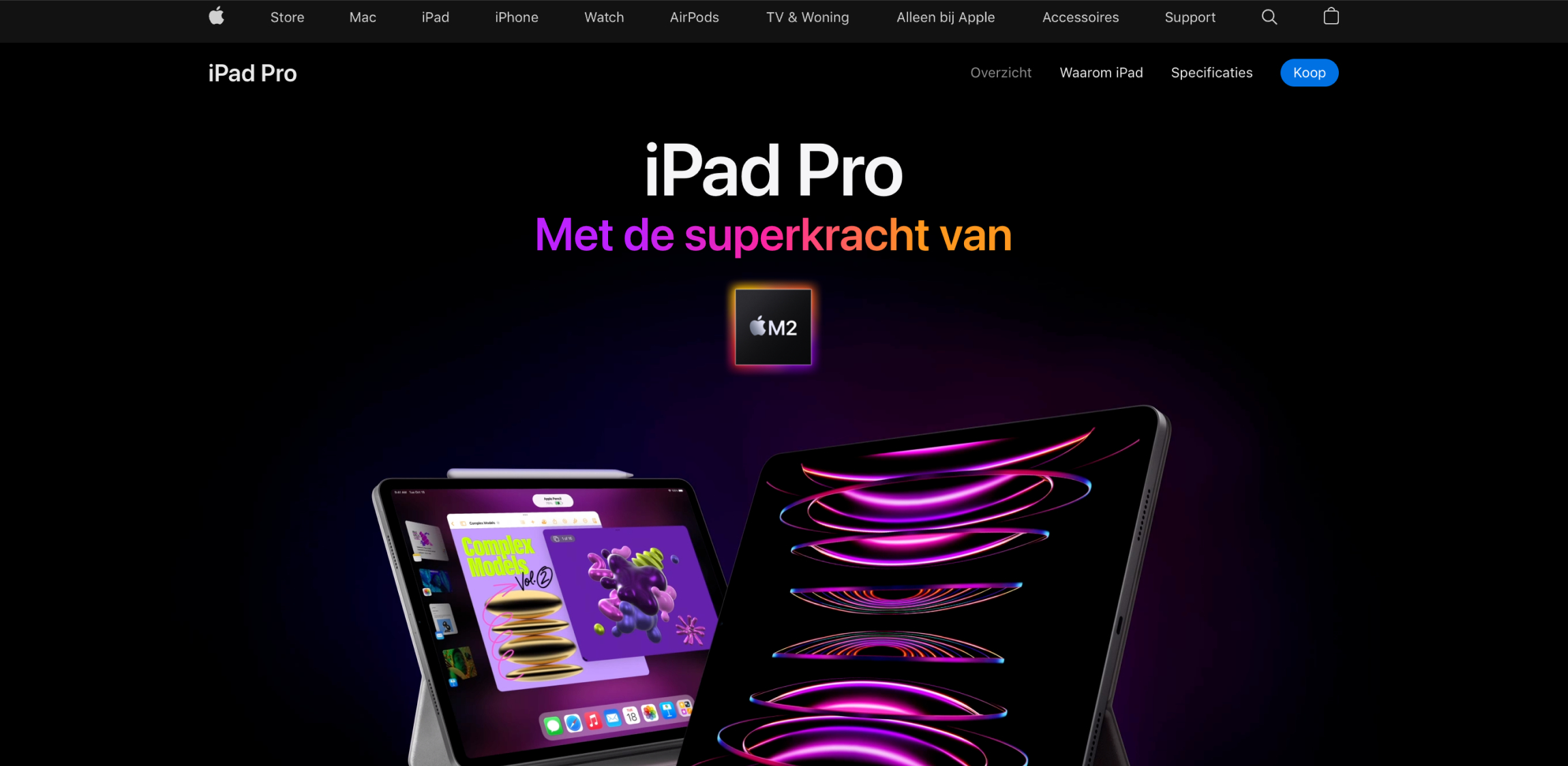
Aurora UI is een design gradient effect dat lijkt op het Noorderlicht (Aurora Borealis). Dit effect bestaat al een tijdje, denk aan de website van Stripe, maar wordt steeds populairder en breder ingezet. Eerdere versies van deze trend gebruikten een mix van maximaal drie kleuren. Nu zien we nog meer kleuren met een zachte animatie-effect. Aurora gradients is een effect waarbij verschillende kleuren soepel in elkaar overlopen. Het Aurora gradiënt effect valt op vanwege de klassieke kleuren. Daarom helpt het om de aandacht van gebruikers of potentiële klanten te vestigen op specifieke gebieden van de tekst, calls-to action en andere belangrijke gegevens. Neem als voorbeeld de Apple website waarbij sommige delen van de tekst wordt geaccentueerd. Ook worden gradients vaak gecombineerd met een parallax effect om het extra diepte en dimensie te geven, maar ook een gevoel van beweging en energie te creëren. “Een parallax-effect is een visuele techniek waarbij achtergrondafbeeldingen of - elementen langzamer bewegen dan voorgrond afbeeldingen of -elementen, wat een gevoel van diepte en beweging kan creëren.”



Design Trend 2: Artificial Intelligence (AI)
Artificial intelligence (AI) ook wel kunstmatige intelligentie wordt steeds populairder en vaker gebruikt om de gebruikerservaring bij het ontwerpen van interfaces te verbeteren. Waar het eerst iets angstaanjagends was wordt het nu steeds meer geadopteerd door de design community. Enkele voorbeelden zijn Midjourney, Dall-E 2, Jasper, CopyAI, ChatGPT of Notion AI (ja heb je hier al van gehoord?). Tegenwoordig zijn veel van die tools gericht op tekst-naar-afbeelding of het genereren van copy. Jasper, CopyAI, ChatGPT of NotionAI kunnen worden gebruikt om e-mails, marketingteksten of teksten te genereren die je bijvoorbeeld in wireframes kunt zetten. Laten we eerlijk wezen Lorem Ipsum in design is eigenlijk gewoon achterhaald. In 2023 kunnen we nog geavanceerdere en geavanceerdere toepassingen van AI op dit gebied verwachten. Er zijn dus nu al AI-aangedreven ontwerptools die ontwerpideeën kunnen genereren of ontwerptaken kunnen voltooien op basis van input van een designer. Dit kan designers helpen tijd en moeite te besparen, en kan ook leiden tot het maken van designs die misschien niet mogelijk waren geweest door menselijke inspanningen. Het is daarom altijd nuttig voor designers om deze trend in de gaten te houden en deze te gebruiken waar mogelijk.
Indrukwekkend, kunstzinnig en misschien dus zelfs een tikje beangstigend; zó accuraat zijn de resultaten van deze tools. Hieronder hebben we een voorbeeld van een resultaat uit Midjourney met als ingevoerde opdracht (prompt): “3d nerd:: aurora gradient, realistic, cinematic lighting --v 4 --ar 3:2”.
Nu denk ik dus niet dat er reden tot paniek is, want ik denk niet dat AI onze banen snel zal overnemen. Maar het is waar dat veel van de taken die we tegenwoordig uitvoeren, kunnen worden geautomatiseerd of efficiënter kunnen worden uitgevoerd met behulp van AI-tools. Het zou nuttig zijn als AI ons zou kunnen helpen de belangrijkste inzichten van een big data-set uit een gebruikersonderzoek te achterhalen. Of geef ons inspiratie over hoe lay outs er nog cooler uit kunnen zien of geef ons afbeeldingen die we professioneel kunnen reproduceren. Dat kan ons tijd geven om erachter te komen wat echt belangrijk is bij het ontwerpen van een ervaring voor mensen. En dat zijn zaken als empathie, ethiek en rekening houden met diversiteit in de ervaringen die we ontwerpen. Figma heeft nu ook een bedrijf gekocht genaamd Impira. Dit bedrijf heeft al veel machine learning-producten op grote schaal gebouwd, daarnaast voegt het al vacatures toe als “ML/AI Engineer”, wat betekent dat we enkele extra AI-functies op Figma kunnen verwachten, naast tekstcorrectie en grammatica correctie wat nu al aan de orde is. Ik gok op meerdere nieuwe features als: afbeeldingen genereren met behulp van prompts (zoals Magician plug-in), automatische Design System-generatie of organisatie met behulp van AI, een Figma AI API (dus plug-ins op basis van Figma's AI) of zelfs een AI Taakbeheer die taken automatiseert voor repetitief werk, zoals het wissen van de achtergrond van afbeeldingen of het toevoegen van dezelfde lijnbreedte aan pictogrammen. Misschien te “wishful thinking” voor 2023, maar hopelijk wordt dit een start van iets moois.
Neo-brutalism
Herinner je je de goedkope advertenties op paaltjes in één kleur gedrukt op gekleurd papier? Daar lijkt de volgende trend op. Neo-brutalism wint de laatste jaren aan populariteit en zal naar verwachting ook in 2023 een prominente trend blijven. Vaak gaat dit gepaard met een gekleurde achtergrond met spannende en rare afbeeldingen (zie Figma of Gumroad). De neo-brutalistische esthetiek is agressief in zijn vormentaal en visueel opvallend en verrassend in zijn eenvoud. Het wordt vaak gebruikt om op te vallen tussen het geweld van andere concurrenten. Ze lijken eigenlijk erg op elkaar, en ze vertrouwen allemaal op die kleine nostalgie die we voelen voor vroeger. Echter moeten bedrijven oppassen met het gebruik van deze trend want het kan ook compleet falen als je deze stijl doorvoert op bijvoorbeeld jouw website. Zo zag The Verge ongeveer één miljoen gebruikers weglopen in de eerste maand na lancering van de nieuwe website (Source: SimilarWeb). Hoewel neo- brutalism misschien niet bij iedereen in de smaak valt, wordt verwacht dat het in 2023 een prominente trend zal blijven.

Immersive 3D
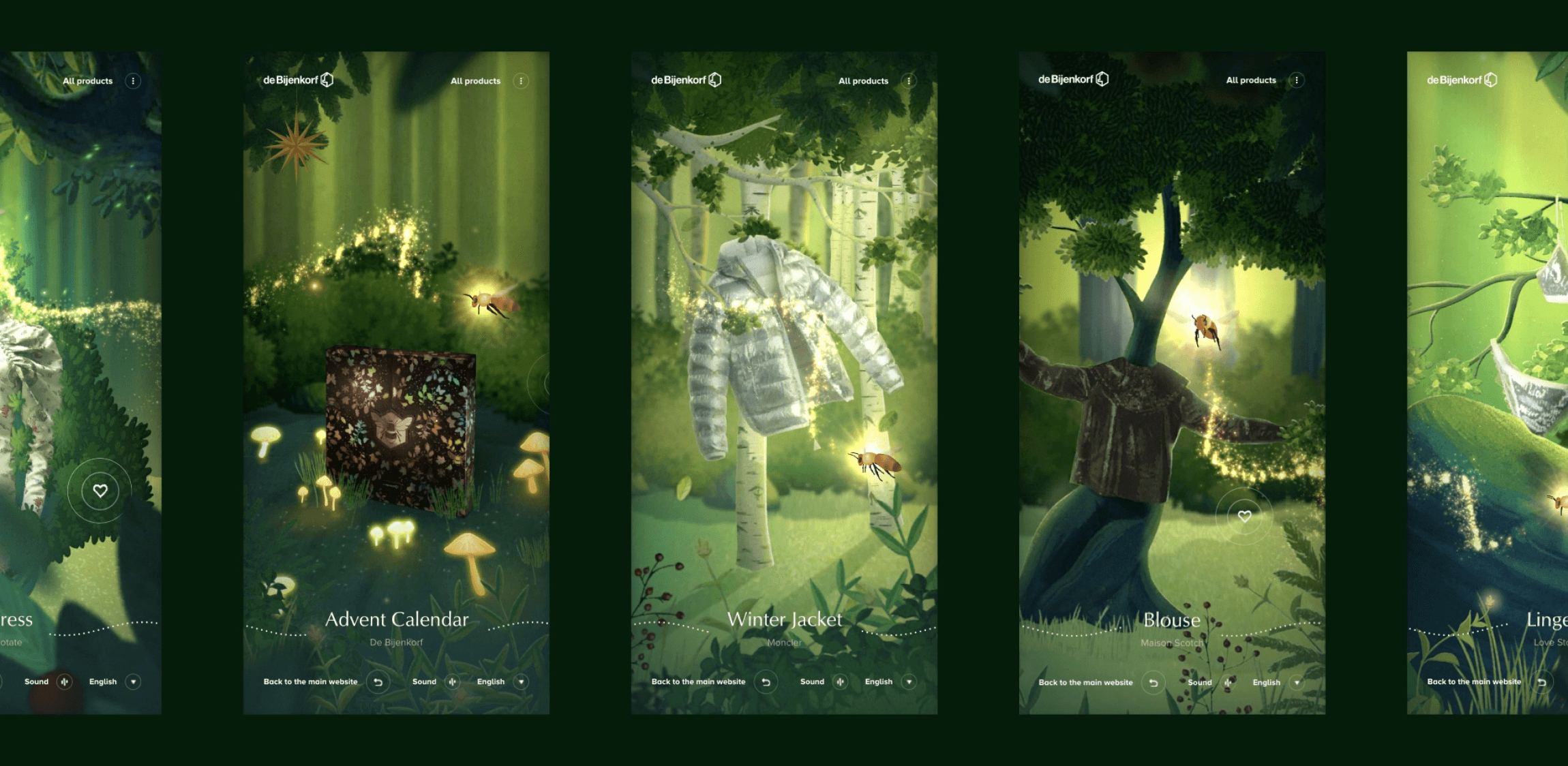
Meeslepende 3D-ervaringen in het ontwerpen van gebruikersinterfaces (UI) zullen naar verwachting ook een belangrijke trend zijn in 2023. In het tijdperk van web 3.0 is deze trend behoorlijk actueel. Met de toenemende mogelijkheden van virtual en augmented reality (VR en AR)-technologieën, beginnen designers te experimenteren met nieuwe manieren om 3D-elementen in UI te gebruiken ontwerp. 3D wordt ook gebruikt in UI-ontwerp om meer interactieve en boeiende ervaringen voor gebruikers te creëren. Designers gebruiken bijvoorbeeld 3D elementen in e-commerce interfaces om gebruikers in staat te stellen kleding virtueel te passen of te zien hoe een meubelstuk in hun huis zou staan. 3D wordt ook gebruikt in gaming- en entertainment interfaces om meer meeslepende en realistische ervaringen te creëren. Waarom gebruiken designers steeds meer 3D elementen i.p.v. 2D elementen? De tools worden steeds geavanceerder waardoor 3D elementen steeds realistischer gemaakt kunnen worden. En laten we eerlijk wezen, 3D elementen zijn aantrekkelijker geworden voor gebruikers die gewend zijn geraakt aan statische 2D-beelden en 3D heeft daarnaast een betere “storytelling” kracht.
Met de opkomst van de metaverse komen illustraties die de virtuele wereld nabootsen steeds meer in trek. Bedrijven beginnen op een meer meeslepende manier dimensionaliteit toe te voegen aan websites, om gebruikers naar een andere ‘wereld/dimensie’ te trekken door animaties, paginagrote effecten en meerlaagse illustraties toe te voegen. Als dit goed gedaan wordt zul je zien dat gebruikers enthousiast en betrokken blijven in jouw verhaal wanneer ze door jouw website heen scrollen. Echter, blijf wel oppassen, want overmatig gebruik kan ervoor zorgen het te overweldigend of desoriënterend voor de gebruiker wordt.


Motion design
Van echt enorme animaties op websites en mobiele apps tot kleine overgangen en micro-interacties, UI is niet langer iets statisch. Vanwege onze steeds kleiner wordende aandachtsspanne moeten we ervoor zorgen dat onze producten interessant blijven voor onze gebruikers. We kunnen ‘motion’ (animaties bijvoorbeeld) toevoegen aan statische schermen om websites en apps meeslepender en leuker te maken. Tegenwoordig wordt ook vaak GSAP gebruikt, voor hele complexe en verbluffend mooie animaties. GSAP (GreenSock Animation Platform) is een reeks JavaScript-bibliotheken voor het maken van hoogwaardige, professionele animaties op internet. Een groot voordeel aan GSAP is dat het is ontworpen om snel en efficiënt te zijn.
Ook gaan we vaker “scroll-triggered animation” terugzien, omdat ook hiermee op een unieke manier een verhaal kan worden verteld. Terwijl gebruikers door een website scrollen, kunnen bepaalde ontwerpelementen worden geactiveerd door het gebruik van door “scroll-triggered animation”. Denk bijvoorbeeld aan geanimeerde tekst waardoor je precies leest op het juiste moment, een video of een 3D ontwerp van een nieuw product waar je de ins- en outs leert kennen. Met zo’n animatie kan je zelf het verhaal bepalen en bepalen hoe de gebruiker het product bijvoorbeeld ervaart.
Naarmate interactieve, geanimeerde en meeslepende websites populairder worden, maken ook loading screens een comeback. Deze schermen bieden de mogelijkheid om gebruikers informatie te geven en de identiteit van een website verder over te brengen. Hoewel gebruikers misschien bang zijn om te moeten wachten tot pagina's zijn geladen, kan animatie het wachten aangenamer maken. Door een vleugje beweging en storytelling toe te voegen aan loading screens kan je ervoor zorgen een mogelijk frustrerende ervaring aangenamer maken.
Het zal interessant zijn om te zien hoe motion design zich blijft ontwikkelen en hoe het zal worden gebruikt om de gebruikerservaring in een verscheidenheid aan digitale producten te verbeteren.

Paar laatste woorden
Moderne websites zullen waarschijnlijk steeds complexer worden met meer animaties, er wordt meer nagedacht over manieren om gebruikers te laten interacteren met een website en hun echt te laten betrekken. Dit zal zorgen voor een fijne ervaring voor gebruikers, omdat er beter is nagedacht over de gebruiksvriendelijk (UX) van websites en apps.
Als designers hoeven we niet tegen AI te vechten. We moeten het omarmen omdat het ons veel inspiratie geeft en hopelijk geeft het ons meer tijd om ons te concentreren op de belangrijke dingen zoals het onderzoeken van UX en het creëren van de best mogelijke ervaring.
Hoewel het verleidelijk kan zijn om de nieuwste trends te gebruiken, is het ook belangrijk om er rekening mee te houden dat deze trends in de toekomst niet altijd relevant of populair zullen zijn. Het is cruciaal om een balans te vinden tussen actueel blijven en de gebruiker centraal stellen.
Dankjewel voor het lezen van deze hele blog en thank you for being nerdy! 🤓 Een van deze trends graag doorvertaald zien worden voor jouw product/website? Talk to us and we will make it happen!