

Wat is Webtoegankelijkheid? (WCAG)
Wat is Webtoegankelijkheid? (WCAG)
Auteur: Timar Holtkamp

Webtoegankelijkheid gaat over het ontwerpen en ontwikkelen van websites en web-apps, zodat ook mensen met een beperking ze kunnen gebruiken. Dit betekent dat je ervoor zorgt dat gebruikers met visuele, auditieve, fysieke of cognitieve beperkingen, kunnen omgaan met de inhoud op je website of applicatie.
Wat is WCAG?
De Web Content Accessibility Guidelines (WCAG) zijn een set richtlijnen die ontworpen zijn om webinhoud toegankelijker te maken voor mensen met een beperking. Deze richtlijnen bieden een kader voor ontwikkelaars, ontwerpers en contentmakers om ervoor te zorgen dat hun webinhoud door iedereen kan worden gebruikt, ongeacht hun capaciteiten. De WCAG-richtlijnen zijn ontwikkeld door het World Wide Web Consortium (W3C), een internationale gemeenschap die werkt aan het ontwikkelen van webstandaarden. De richtlijnen zijn ingedeeld in drie niveaus: A, AA en AAA. Elk niveau bouwt voort op het vorige, waarbij AAA het strengst is. Bij Nerds & Company leggen we onze designs standaard langs de richtlijn van niveau AA, tenzij de opdracht specifiek om niveau AAA vraagt natuurlijk.

Gelijkheid en Inclusie
Er zijn verschillende redenen waarom webtoegankelijkheid belangrijk is. Allereerst is het een kwestie van gelijkheid en inclusie. Iedereen zou gelijke toegang moeten hebben tot informatie en diensten op het internet, ongeacht hun capaciteiten of beperkingen. Door websites toegankelijk te maken, kunnen we ervoor zorgen dat alle gebruikers gelijke kansen hebben om toegang te krijgen tot de inhoud en functionaliteiten die ze nodig hebben. Een andere reden waarom webtoegankelijkheid belangrijk is, is omdat het in veel landen wettelijk verplicht is. In de Verenigde Staten bijvoorbeeld, vereist de Americans with Disabilities Act (ADA) dat bedrijven en organisaties ervoor zorgen dat hun websites toegankelijk zijn voor mensen met een beperking. Niet voldoen aan deze regels kan leiden tot juridische stappen en hoge boetes.
Goed voor Zaken
Naast een wettelijke verplichting, is webtoegankelijkheid ook goed voor de zaken. Door je website toegankelijker te maken, kun je je publiek vergroten en een breder scala aan gebruikers bereiken. Dit omvat niet alleen mensen met een beperking, maar ook oudere gebruikers en degenen die verschillende soorten apparaten gebruiken, zoals mobiele telefoons of hulpmiddelen. Ten slotte kan het ontwerpen van toegankelijke websites ook de algehele gebruikerservaring voor alle gebruikers verbeteren. Door best practices voor toegankelijkheid te volgen, zoals het bieden van duidelijke navigatie en labels, ervoor zorgen dat tekst leesbaar is en ervoor zorgen dat multimedia-inhoud ondertiteld of getranscribeerd is, kun je een gebruiksvriendelijkere website creëren die voor iedereen gemakkelijker te gebruiken is.

Hoe doen we dit voor klanten?
Om te zorgen dat onze interfaces toegankelijk zijn voor een zo breed mogelijk publiek, houden we rekening met een aantal vaste items, opgedeeld in 4 onderwerpen, namelijk:
1. Waarneembare content
- De minimale fontsize is 16 pixels (CSS)
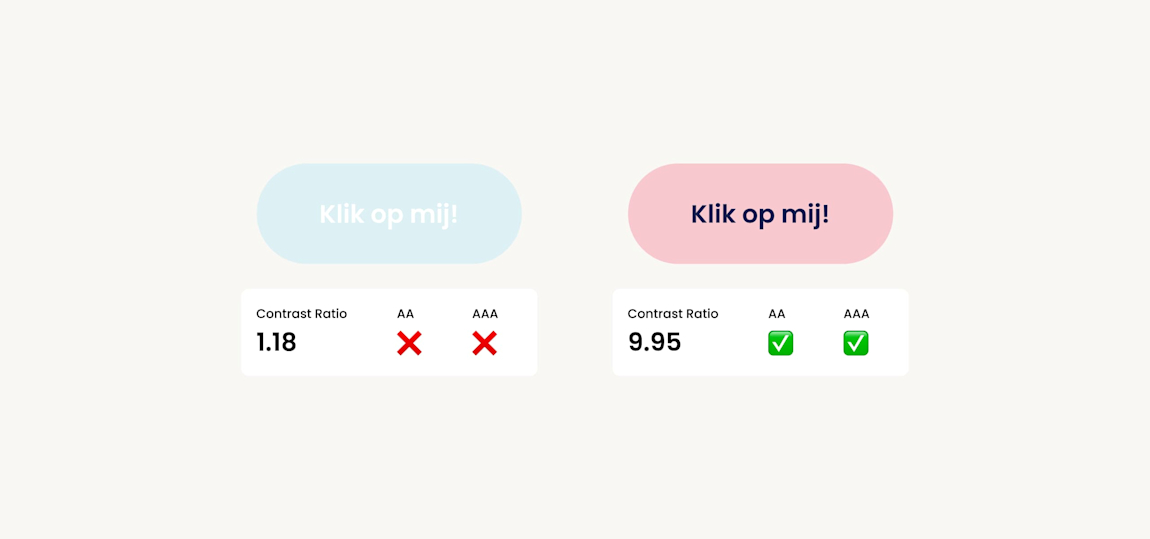
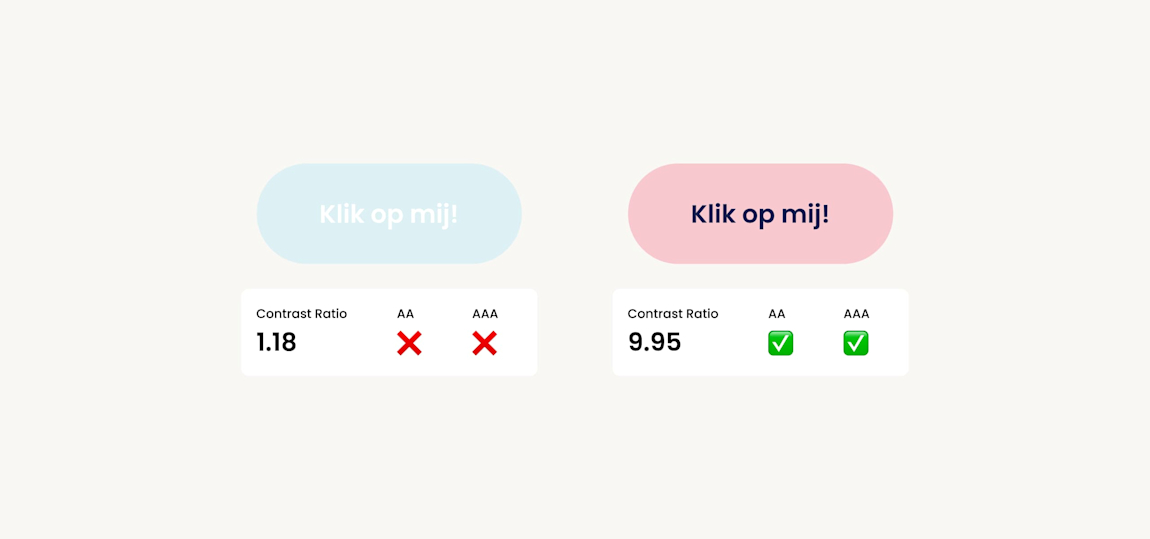
- Zorg voor een kleurcontrast van minimaal 4.5:1 voor normale tekst en 3:1 voor grote tekst. Vermijd ook het gebruik van alleen kleur om informatie over te brengen. (tip: Figma heeft hier een aantal handige plug-ins voor)
2. Bedienbare interface
- Alle functionaliteit moet bedienbaar zijn via een toetsenbord.
- Gebruikers moeten met het toetsenbord kunnen navigeren.
- Meerdere manieren om door de applicatie te kunnen navigeren (denk bijv. aan een sitemap en zoekfunctie).
- Een duidelijke focusvolgorde zorgt voor voorspelbaarheid wanneer een gebruiker met toetsen door de interface navigeert.
3. Begrijpelijke content
- Zorg voor consistente navigatie en functionaliteit op je website.
- Help gebruikers om fouten te voorkomen, door bijvoorbeeld suggesties en duidelijke labels te tonen.
4. Robuuste compatibiliteit/bruikbaarheid
- Zorg voor opgeruimde code die voldoet aan HTML-specificaties, zodat ondersteunende technologieën de content nauwkeurig kunnen interpreteren. Alle interactieve elementen moeten de juiste rollen, states en eigenschappen hebben.
Kortom...
Webtoegankelijkheid is een cruciaal aspect van webontwerp en -ontwikkeling dat om meerdere redenen belangrijk is, waaronder toegankelijkheid, wettelijke naleving, zakelijke voordelen en last but not least, de gebruikerservaring. Door webapplicaties te ontwerpen met toegankelijkheid in gedachten, kunnen we ervoor zorgen dat alle gebruikers gelijke toegang hebben tot informatie en diensten op het web.