

Dagelijks bezoeken we met z’n allen (inmiddels bijna onbewust) honderden websites. Even de juiste URL invoeren, een klik op je toetsenbord en je bent waar je moet zijn. Wat een heleboel gebruikers niet weten is dat er bij elke website een flink staaltje techniek om de hoek komt kijken. In deze blog vertellen we je alles over CSS: een programmeertaal die zorgt voor de opmaak van HTML bestanden.
HTML x CSS
Een website wordt namelijk opgebouwd met behulp van HTML (Hyper Text Markup Language) en CSS (Cascading Style Sheet). HTML zorgt met basiselementen voor de inhoud (tekst, afbeeldingen en links) en met CSS worden die elementen aangekleed (de opmaak). Het is vervolgens ideaal om een element opnieuw te gebruiken, daarom gebruiken we ‘classes’ om een bepaalde stijl te geven aan een element. Scheelt uiteindelijk behoorlijk wat uurtjes werk!
De voordelen
Wat er dan zo handig is aan CSS? Nou een heleboel kunnen we je vertellen! Wanneer je CSS gebruikt kun je namelijk tot op de pixel nauwkeurig pagina elementen plaatsen. Ook kun je door het toevoegen van CSS één lijn trekken in de vormgeving door alle pagina’s er precies hetzelfde uit te laten zien. Daarnaast is alle code voor het vormgeven van de website samengevoegd in één bestand waardoor je je alleen hier hoeft te melden om een wijziging over de hele website door te voeren. Al overtuigd? We nemen je nog even mee in de wat meer technische specificaties.
CSS file toevoegen aan HTML
Want hoe ga je CSS toevoegen aan de HTML elementen op je website? Nou, daar zijn maar liefst drie verschillende manieren voor:
Inline CSS: 1 HTML file en het style attribuut van HTML elementen. We gaan dan onze CSS rechtstreeks op het HTML element schrijven.
External CSS: 1 HTML en 1 of meerdere CSS files. We linken dan onze CSS files aan de HTML file zodat de HTML file de styling van onze CSS file gaat gebruiken.
Internal CSS: 1 HTML file, zonder extra stylesheet. We gebruiken het style element en schrijven daarin onze CSS.
Welke methode je dan moet gebruiken? We vermijden inline CSS zoveel mogelijk, omdat dit al snel onleesbaar wordt. External CSS is vooral handig wanneer je dezelfde CSS-classes nodig hebt in verschillende HTML documenten.
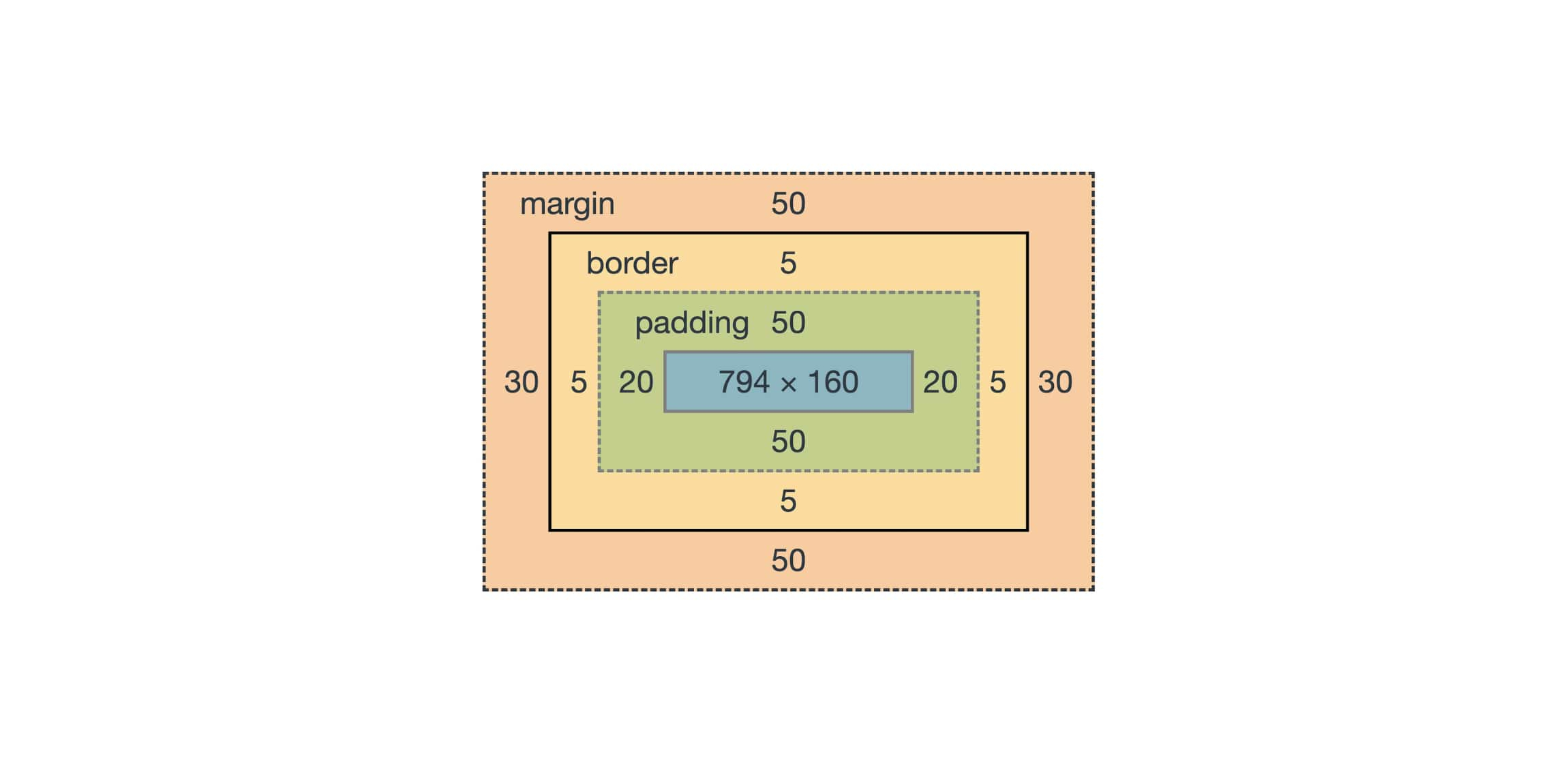
Boxmodel
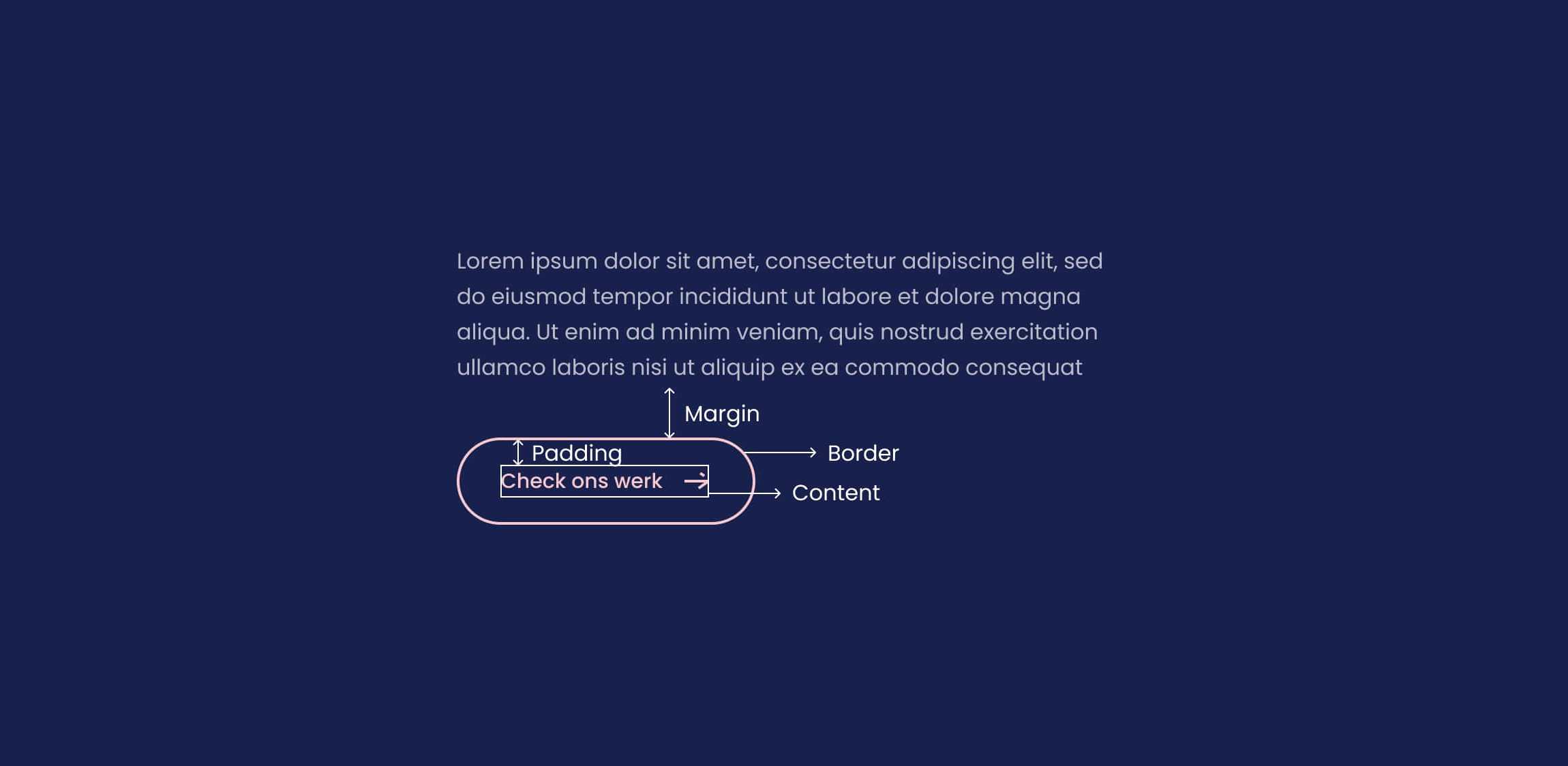
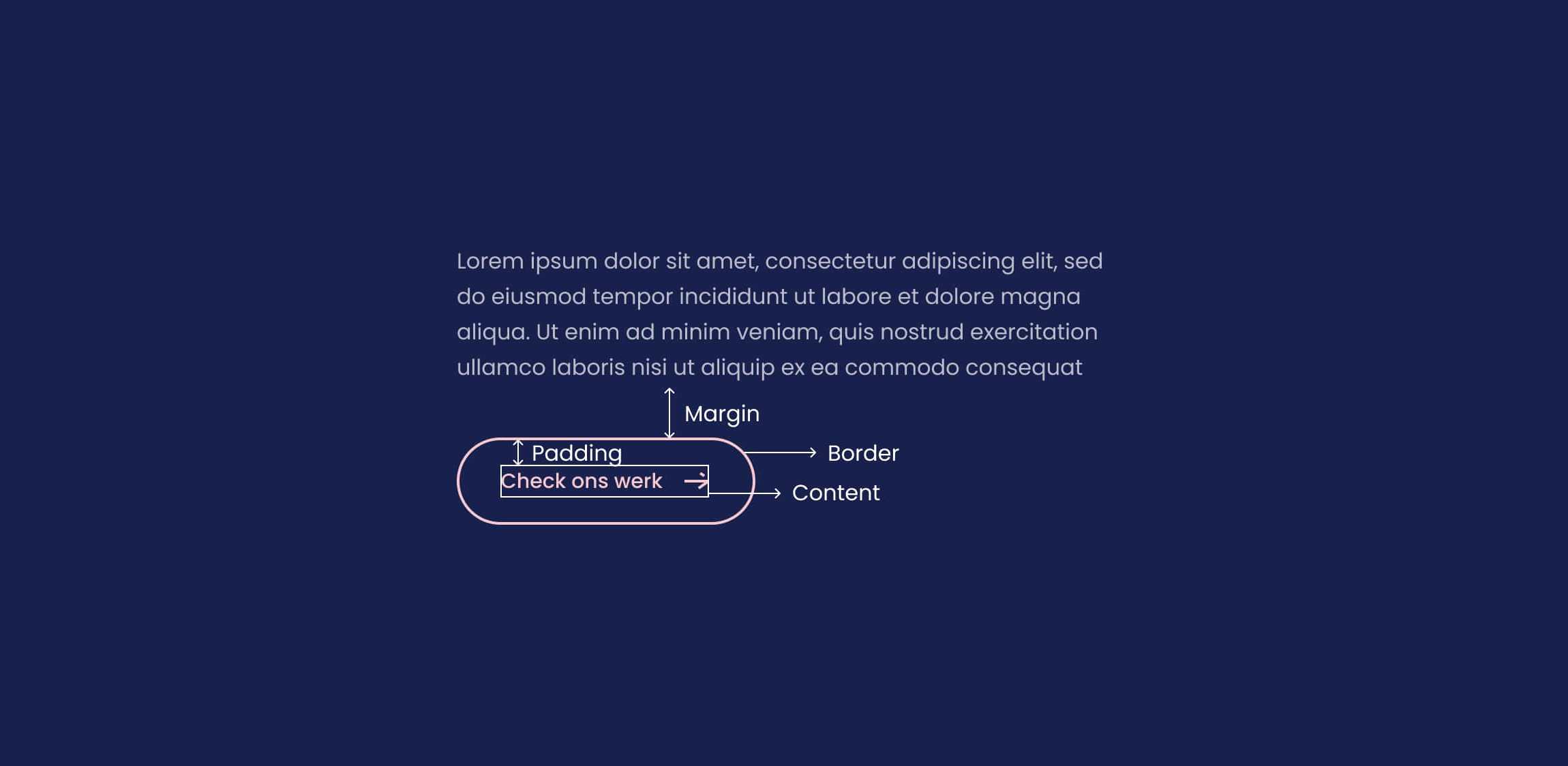
Een van de belangrijkste onderdelen op je website is witruimte tussen verschillende elementen. Dit oogt voor de gebruiker niet alleen mooier, maar ook een stuk overzichtelijker. Om dit toe te passen maken we gebruik van het boxmodel. Elk element wordt gezien als een box die bestaat uit een element (blauw), padding (groen), een border (geel) en een margin (oranje). Standaard staan padding, border en margin op 0.


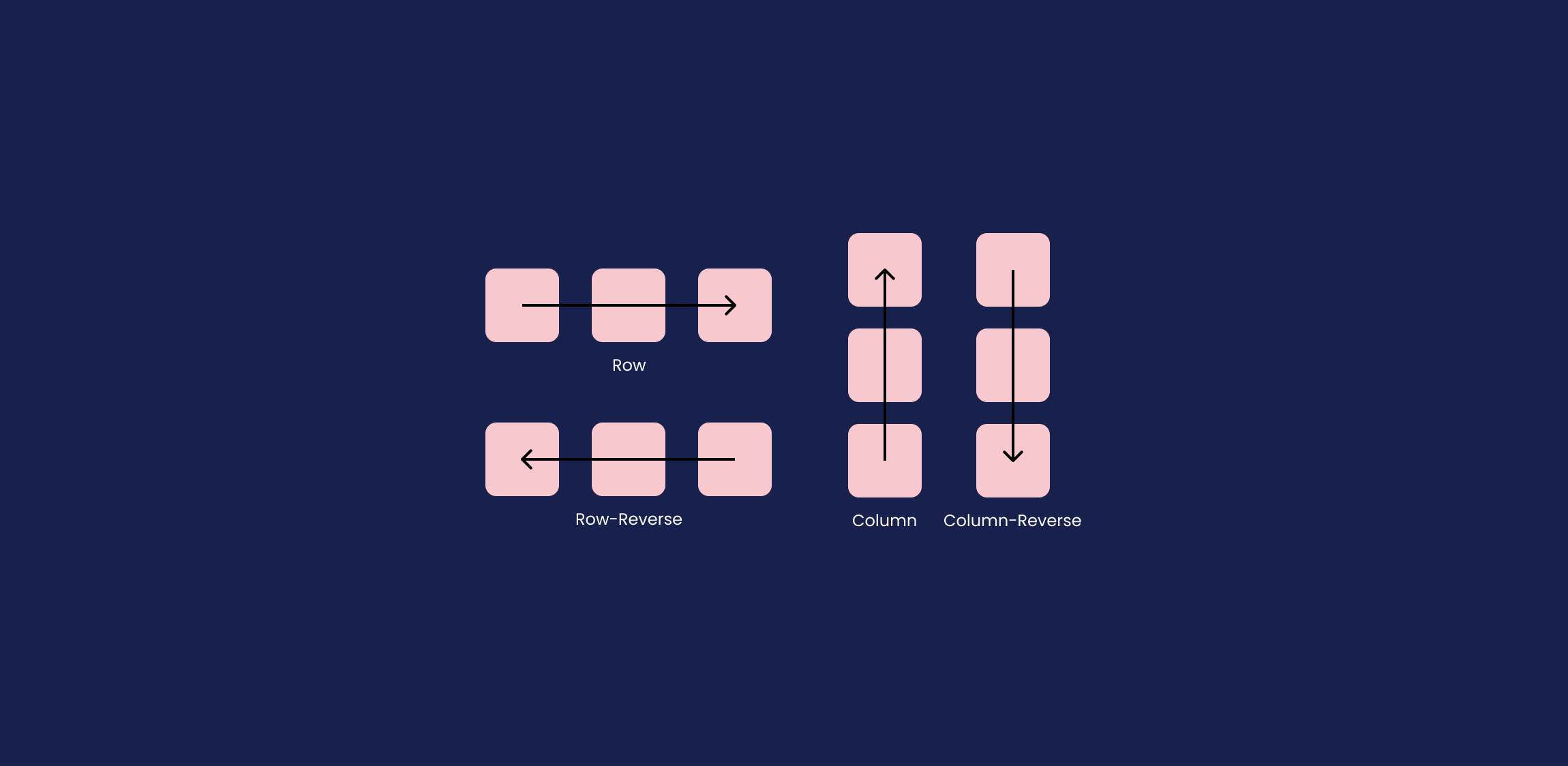
Flexbox
Als je een website gaat vormgeven wil je natuurlijk niet dat alles als een lijstje onder elkaar komt te staan, dat ziet er niet uit. Om elementen een plaats te geven binnen een bepaalde container gebruiken we flexbox. Hieronder vertellen we iets meer over dit onderwerp. Liever een volledige gids? Deze vind je hier.
Voor de flex container (bijvoorbeeld een <div>):
- Flex-direction: main axis instellen, de richting bepalen waarin de elementen op je pagina moeten verschijnen
- Flex-wrap: of de elementen meerdere lijnen mogen innemen of niet
- Justify-content: hoe elementen uitgelijnd moeten worden op basis van de main axis
- Align-items: instellen hoe elementen uitgelijnd moeten worden op basis van de cross axis
- Gap, row-gap, column-gap: hoeveel ruimte er tussen elementen moet zitten binnen de container
Voor de elementen (bijvoorbeeld een <p>):
- Order: vastzetten op welke plaats je element moet komen in de volgorde van de elementen
- Flex-grow: hoe groot een element moet zijn op basis van de andere elementen (bijvoorbeeld 2, dan wordt dat element 2x groter)
- Align-self: overschrijf de standaard alignment van align-items

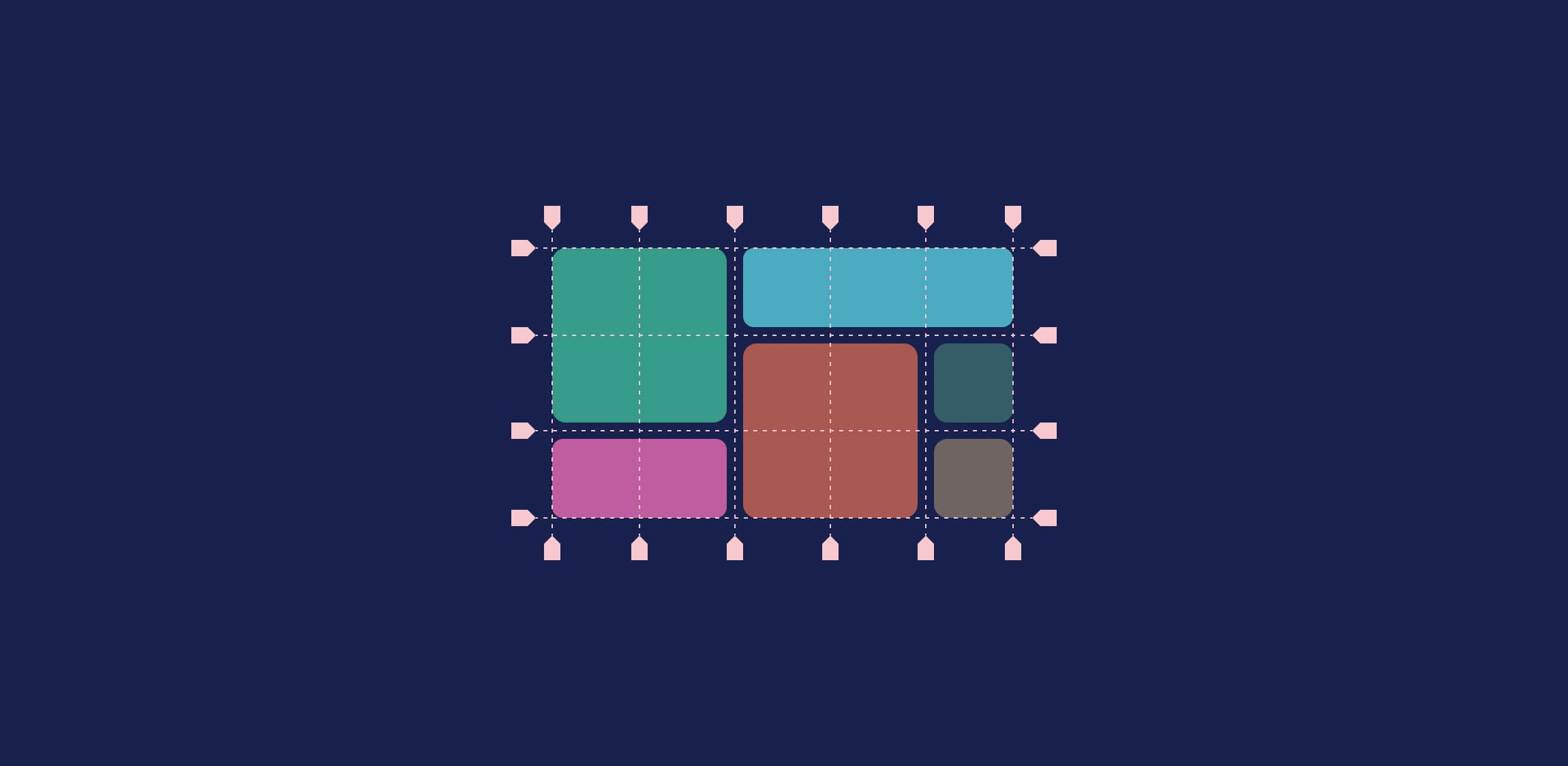
Grid
Naast flexbox maken we (om het overzichtelijk te houden) ook gebruik van Grid. In de basis doet Grid hetzelfde als Flexbox: een aantal elementen positioneren binnen een container, maar de manier waarop dit gebeurd is anders. Nog op zoek naar extra informatie? Bekijk dan de volledige gids.
Voor de container (bijvoorbeeld. <div>):
- Grid-template-columns: hoeveel columns je wilt en hoe breed deze moeten zijn
- Grid-template-rows: hoeveel rows je wilt en hoe hoog deze moeten zijn
- Grid-template-areas: je grid aanmaken met behulp van namen
- Gap, column-gap, row-gap: instellen hoeveel ruimte er tussen de grid-cellen moet zitten
- Justify-items: instellen hoe elementen zich moeten gedragen binnen hun cel op basis van de main axis (row)
- Align-items: instellen hoe elementen zich moeten gedragen binnen hun cel op basis van de cross axis (column)
Voor de elementen (bv. <img>):
- Grid-column, grid-row: de start- en eind lijn instellen voor een cel
- Grid-area: tot welke area binnen je grid het element behoort

Position
Je kent het wel: je bezoekt een website, maar wat staat er altijd als eerste op je te wachten? Juist! De pop-up over het accepteren van cookies of een gezellige chatbot die niet kan wachten om met je te kletsen. Allemaal leuk en aardig, maar hoe worden deze dan op een website geplaatst? Gaan we je vertellen. We kunnen namelijk de position van een element instellen zodat deze niet de ‘normale’ position op een website inneemt. Er zijn vijf waarden voor de position property:
- Static: het element staat in de normale flow van het document
- Relative: het element staat in de normale flow van het document, maar wordt nu een container voor child elementen
- Absolute: het element wordt uit de normale flow gehaald en wordt gepositioneerd binnen een relative container a.d.h.v. top, right, bottom en left values.
- Fixed: het element wordt uit de normale flow gehaald en wordt gepositioneerd binnen je viewport (grootte van je browser) a.d.h.v. top, right, bottom en left values.
- Sticky: het element staat in de normale flow tot zijn parent in je viewport zichtbaar is. Op dat moment gaat het element als het ware vastzitten aan zijn positie (bepaald door top, right, bottom en left values) binnen je viewport tot zijn parent uit het scherm gaat en het element terug scrollt met de normale flow.
Wat een boel informatie he? We hopen dat je een tikkeltje wijzer bent geworden over het begrip CSS in combinatie met HTML natuurlijk. Zin om samen met ons iets moois te bouwen? Neem contact met ons op. We gaan graag voor je aan de slag!